
热力图覆盖物 Sample详情
最后更新时间:2019年7月5日
热力图覆盖物,以热力图的形式展示地图中的点位数据,通常用于模拟某部分区域的点数据密集程度,在实际生活应用非常广泛,例如展示景区中游客的分布情况。
实现热力图覆盖物,需要构造坐标点,作为数据基础。通常情况下,可查询地图中的点图层,获取点位数据;也可通过其他方式获取,例如解析json文件中的点位数据;方法有多种,根据实际情况选择,在此展示通过查询获取的方式。
首先准备好地图数据,然后查询“村庄”图层中,位于洪山区(Code=420111)的所有点要素,获取其坐标。查询功能的实现可参照要素查询模块学习。具体实现代码如下:
//获取vectorlayer:以“村庄”图层
long layerIndex=[_mapView.map indexOfName:@"村庄"];
MGSMapLayer *mapLayer=[_mapView.map getLayerAtIndex:layerIndex];
MGSVectorLayer *vectorLayer=(MGSVectorLayer *)mapLayer;
//要素查询实例
MGSFeatureQuery *featureQuery=[[MGSFeatureQuery alloc] initWithVectorLayer:vectorLayer];
//属性查询条件
NSString *queryCondition=@"Code = '420111'"; //Code为420111的代表洪山区
[featureQuery setWhereClause:queryCondition];
[featureQuery setPageSize:20];
//查询
MGSFeaturePagedResult *queryResult=[featureQuery query];
//所有要素数
long featureCount=[queryResult totalFeatureCount];
//未查询到结果
if (featureCount <= 0) {
return;
}
//遍历每一页的结果
for (int i=0; i < queryResult.pageCount; i++) {
NSArray<MGSFeature *> *featureArray=[queryResult getPageWithPageNumber:i+1];
//获取一页中所有要素
for (int j=0; j < [featureArray count]; j++) {
//获取要素
MGSFeature *feature=featureArray[j];
//获取几何信息
MGSGeometry *fGeometry=[feature geometry];
MGSGeometryType featureType=[fGeometry type];
if (featureType==1) { //单点
MGSGeoPoint *geoPoint=(MGSGeoPoint *)fGeometry;
MGSDot3D dot3D=geoPoint.dot3D;
MGSDot dot=MGSDotMake(dot3D.x, dot3D.y);
}
if (featureType==2) { //多点
MGSGeoPoints *points=(MGSGeoPoints *)fGeometry;
for (int m=0; m < points.length; m++) { //获取多点中的每个点
MGSDot3D dot3D=[points getDot3DWithIndex:m];
MGSDot dot=MGSDotMake(dot3D.x, dot3D.y);
}
}
}
}
1
根据查询获取到的要素坐标点MGSDot,来构造热力图点MGSHeatMapPoint。
//热力图点个数:即查询的所有要素点个数 long heatMapPointCount=featureCount; //热力图点(根据所有要素坐标点构造热力图点) MGSHeatMapPoint heatMapPoint1=MGSHeatMapPointMake(dot, 1); //构造热力图点对象 MGSHeatMapPoint* mHeatMapPoints=malloc(sizeof(MGSHeatMapPoint) * heatMapPointCount); //根据要素点的数量构造 //然后将构造的所有热力图点赋予它(在此简略) mHeatMapPoints[0]=heatMapPoint1;
代码解析:构造MGSHeatMapPoint时,第二个参数表示热力图点的权重值,在实际应用中可根据点要素属性值来设置,权重越大,点的颜色越深,从而能够根据热力图中颜色的深浅来判断点位属性值的大小情况。
2
在准备好热力图点之后,就可构造热力图了。
//创建热力图对象 MGSGraphicHeatmap *graphicHeatMap=[[MGSGraphicHeatmap alloc] init]; [graphicHeatMap setMinAlpha:0]; //最小透明度,0:不透,100:全透 [graphicHeatMap setMaxAlpha:100]; //最大透明度,0:不透,100:全透 [graphicHeatMap setPointSize:50]; //热力点的大小(点的半径)单位:像素 //设置热力点、点个数 [graphicHeatMap setHeatmapPoints:mHeatMapPoints andCount:heatMapPointCount];
代码解析:最小透明度即热力图点中心的透明度,最大透明度即热力图点最边缘的透明度,通过这两个参数设置,可以实现热力图的透明度变化效果,更加美观。
3
热力图得以展示在地图中,是依赖于视觉映射组件MGSVisualMap的,所以构造完热力图之后,还需构造视觉映射组件。构造时需为其设置最小最大值,热力图点的权重值需介于此范围内。
//视觉映射组件 MGSVisualMap *visualMap=[[MGSVisualMap alloc] init]; [visualMap setMinValue:1]; //视觉映射的最小值 [visualMap setMaxValue:10]; //视觉映射的最大值 //为热力图对象设置视觉映射组件 [graphicHeatMap setVisualMap:visualMap];
4
将热力图覆盖物添加到覆盖物图层中进行绘制,刷新即可看到效果。
[_mapView.graphicsOverlay addGraphic:graphicHeatMap]; [_mapView refresh];
重要说明:在展示热力图之前,需要对地图视图MGSMapView进行额外属性设置。目前热力图只支持2D平面模式,即在地图倾斜的时候无法满足,所以需要设置地图倾斜角为0,并禁用地图倾斜手势。
[_mapView setSlopeAngle:0 animate:NO]; [_mapView setMapSlopeGestureEnabled:NO];
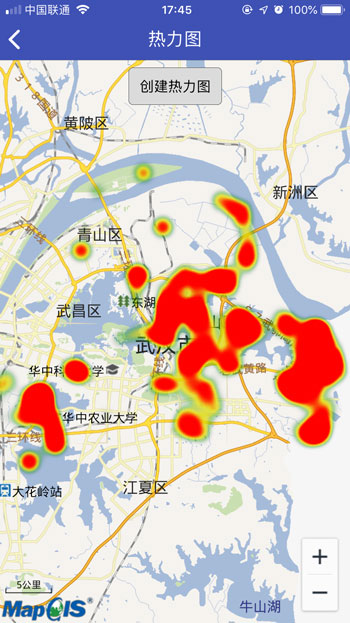
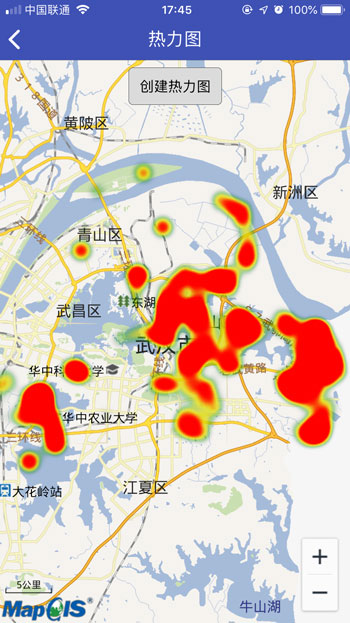
实现效果如下图所示: